Top 3 Ways to speed up your website
Are you looking to speed up your website? Well, we’ve got some solutions for you. We understand your website’s speed is an essential factor that impacts the user experience and as of lately search engine rankings. If you’re a developer you probably know websites that load slowly are more likely to lose visitors and never have them return. To help you solve your website speed, try these three adjustments to your website.
1. Use a Content Delivery Network (CDN)

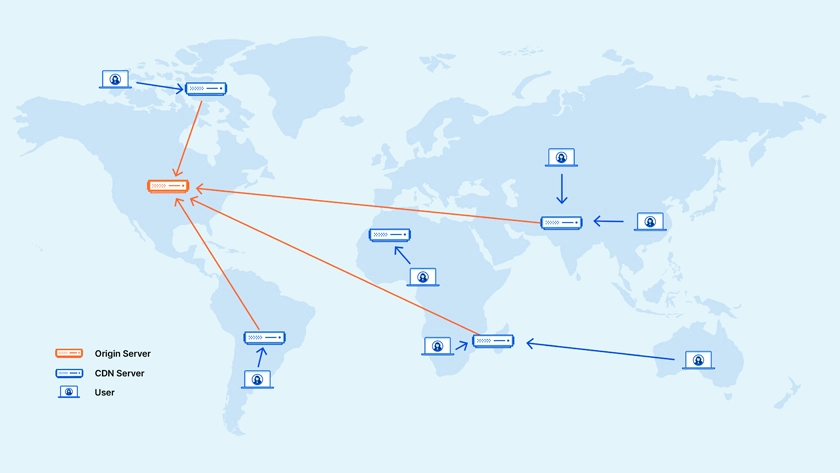
Your website is your digital storefront, but what’s the point if customers have to wait forever to browse your wares? That’s where Content Delivery Networks (CDNs) come in. Think of them as a fleet of servers spread out across the globe, ready to store and serve up your website’s content quickly and efficiently. Whether your visitors are streaming video or just browsing your blog, the CDN figures out which server is closest to them and delivers the goods from there. Say goodbye to lag time and hello to happy customers with lightning-fast load times.
Benefits of using a CDN include:
- Improved website performance and load times
- Reduced server load and bandwidth usage
- Enhanced security and reliability
- Increased storage capacity
2. Use the Webp Image Format

When it comes to capturing attention, nothing beats a visually stunning image. Unfortunately, large images can put a major damper on your website’s speed, hindering your visitor’s experience. The more traditional JPEG format is commonly used, but it can hog resources if not compressed correctly. Enter the solution: the WEBP image format, a highly efficient creation from Google that compresses images while retaining their quality. With WEBP, you can expect significant reductions in image file sizes, resulting in a faster website speed and happier visitors.
Benefits of using the WEBP image format include:
- Reduced image file sizes to improve website speed
- High-quality images with no visible loss in quality
- Increased ranking in search engines
3. Minify CSS & Javascript Files

Maximizing your website’s speed can be a tough feat, especially when heavy CSS and JavaScript files take up precious space. But fear not, for there’s a way to optimize their performance through a process called “Minifying.” By removing unnecessary formattings like whitespace and comments, you won’t just give your website a much-needed speed boost, but also a more seamless user experience. You can do it manually through your trusty code editor or make use of tools like minifier.org. Just don’t forget to give your website a thorough check before going live, as sometimes, minifying javascript can lead to unwanted surprises.
Benefits of compressing CSS and JavaScript files include:
- Faster page load times
- Reduced bandwidth usage and server load
Conclusion
Don’t let sluggish website speeds slow down your online presence! A speedy site means happy users and higher search engine rankings. Luckily, there are some simple and effective solutions to improve your site’s performance. A CDN, exchanging to the speedy WEBP image format, and compressing bloated CSS and JavaScript files are all tried and true ways to boost your site’s speed. Put these tips into action and watch as your visitors enjoy a lightning-fast browsing experience!
If you are looking for any professional help with speeding up your website, feel free to contact us for a free consultation.