3 Tips to make your Website Visually Appealing
Your website is the online face of your business, and it’s important that it looks good. When visitors land on your site, they should be captivated by the design and be enticed to explore further. In this blog post, we’ll give you three tips for making your website visually appealing to your visitors.
1. Choose Good Fonts

The font you choose can make or break the overall aesthetic of your website. Bad font choices can make your site look unprofessional and unappealing. On the other hand, good font choices can enhance your website’s design and make your content look more visually appealing.
When choosing your font, you’ll want to consider its readability. Serif fonts, like Times New Roman, are great for printed materials, but they can be difficult to read on screens. Sans serif fonts, like Arial or Helvetica, are a better choice for web design. They’re clean, modern, and easy to read.
It’s also important to make sure you choose a font family that has multiple styles and weights. This will allow you to create a hierarchy and highlight important information on your website. For example, you’ll use a bold font for headings and a lighter weight for body text.
If you are looking for fonts for your web design project, we suggest Google Fonts. They have a vast array of free professional fonts that you can use to spice up your website.
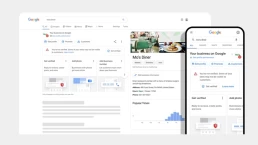
2. Use High-Quality Images

High quality is probably one of the best ways you can make a difference in the visual appeal of your website. Good images make it easier to reinforce your brand or tell a story. Using poor quality, irrelevant, or blurry images can detract from your website’s design and make it look amateurish and inconsistent.
When choosing images for your website, ensure they’re high resolution and saved in a suitable file format for the web, preferably in a WEBP format.
Do consider the sizes and placement of your images. Large, Banner images can be used to make a strong visual impact, while smaller images can be used to break up text or highlight certain areas of your site.
If you don’t have a photographer and are looking for professional images, you can have a look at free stock image websites like Unsplash, Freepik, and Pexels. For a paid option Shutterstock is an industry favourite. Whatever images you choose to go with, ensure they’re relevant to your content and that they add to the overall aesthetic of your website.
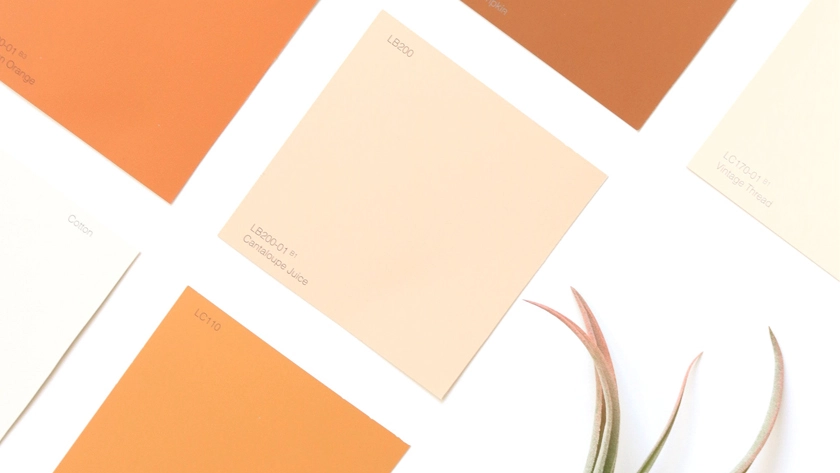
3. Select a Good Colour Palette

Choosing the right colour palette can make a big difference to the overall aesthetic of your website. A good colour scheme can help to reinforce your branding, convey emotions, and create an overall cohesive website design.
When selecting a colour palette, it’s important to keep in mind the colour theory. Complementary colours can be used to create contrast and add visual interest. Analogous colours can create a harmonious and soothing effect. It’s also important to select colours that match your brand and target audience.
Your colour palette should be consistent across your entire website. Use the same colours for headings, backgrounds, and buttons. This will help to create a cohesive design and give your site that professional look.
A great resource we like to use to generate colour palettes for our web design projects is Coolors.co. This website allows you to automatically generate or pick from an unlimited amount of colour palettes.
Conclusion
In conclusion, making your website more visually appealing doesn’t have to be difficult. Choosing good fonts, using high-quality images, and selecting a good colour palette can go a long way in creating a visually appealing website that your visitors will love to browse. Always remember to keep your design consistent and relevant to your brand and target audience for the best results.
If you’re looking for professional help with making design changes to your website, feel free to contact us for a free web design consultation.